Comicking Part 4: Pencils, Bubbles & Inks
- At March 27, 2011
- By Laur
- In blog, processes
 4
4
This is Part 4 of a series of posts I’m writing about how I made Final Track, a 34-page shojo manga I worked on as my submission for the Yen Press New Talent Search.
Using the thumbs I came up with, I started fleshing out my ideas on the computer using my Wacom tablet and Photoshop. I began drawing on the computer for this project because I knew I was going to ink by hand. Having digital files meant I could easily move panels around and make corrections faster than erasing and re-drawing line art. If it isn’t obvious by now, I take all the time-saving strategies I can get!
As before, I pay attention to the flow of the story and the dialogue and how a reader experiences the entire page. Sometimes, the squiggles in the thumbs process can’t really account well for bubble placement and I need to make a few tweaks. At this point, I’ve dropped the text into Photoshop from the script and create bubbles using the Pen Tool on another layer. I do this step digitally to make sure the text and bubbles work within the composition of the page. Nothing irks me more than pages with bubbles thrown in like a careless afterthought. These are important elements in comic pages and have to be treated with some dignity!
I had my first set of pencils reviewed then, made more changes and fleshed out backgrounds and details a bit more before printing it out for inking. Nowadays, I ink using my lightbox, an Artograph LightTracer Light Box. I have the 10×12 and this size suits me fine. Using a lightbox means I eliminate more pains associated with pencil erasure and torn paper.
I use both Copic Multiliners and Sakura Pigma Micron Pens
just because I’ve had them around for a while and I’d like to use them up. I’ve been experimenting a little w/ G-pens and Maru nibs but haven’t used them extensively for any project as of yet.
As for paper, I bought Borden Riley Paris 9 x 12 Bleedproof Paper at the suggestion of other webcomic artists. I like the thickness of the sheets and multiliner inks look great on it. I place a sheet right on top of my printed ‘pencils’, tape it down and ink borders, bubbles and the lineart directly. If there were any mistakes in my process, I’d say it was my reluctance to commit to stronger inks at this point. A lot of my inks felt weak so I had to redo them once they were scanned in.
Inking was probably the fastest part of the process because I was way too reluctant to put anything down. I do think the lineart could have used more contrasts in general. However, given that this was “shojo” I didn’t want to lose light and delicate lines that are quite characteristic in the genre either. Hopefully, it reads as somewhat in between the extremes.
Questions? Suggestions? I’d love to hear from you!
Previous Post: Comicking Part 3: Character Designs
Next Post: Comicking Part 5: Mangastudio and Etc.
Circle Composition Challenge
- At March 15, 2011
- By Laur
- In blog, processes
 0
0
Updated the original illustration gallery with the image above. This is actually (believe it or not) a self-imposed portfolio entry with a focus on circular composition that somehow morphed into an exercise tackling perspective and crowd scenes, too. It’s been a fairly interesting process for me (mostly because I had no idea what I was doing) so I just wanted to share some insights. Basically, I attempted to do it one way, realized mistakes down the line, took steps to correct it and finished with something that is hopefully not too shabby to look at.
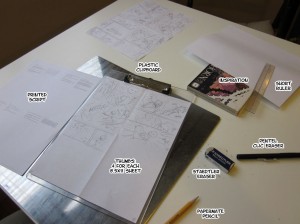
This was the physical set-up as I laid down the perspective on the Y and X axis. (Axis-es? Axes? XD) You’ll note that I’m actually missing the third one receding on the far right. I thought I didn’t have to deal with that but as my beloved sister pointed out to me: “Dude, don’t cheat.”

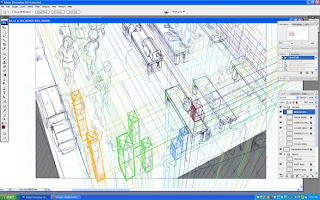
This was my set-up in photoshop to fix perspective issues. Despite it’s intimidating nature, this was actually pretty easy and straightforward to work with. I just created a layer that had the horizon line, mapped the first vanishing point on it and estimated where most of the lines I drew up were receding to on the left. From there, any line I drew on that axis should head to the vanishing point. I admit it gets a little tedious and there’s always that automatic vanishing point feature on Mangastudio I could use but I guess I wanted to do it on my own first and understand it a little better. After all, you can’t understand the mechanics of more advanced tool if you don’t get the basics first.

I had some ideas where people would go and what they would be doing but drastically needed to fix how they were standing or sitting according to their positions in the room. As my sister so patiently pointed out, you should only be able to see mostly just heads and shoulders of people in the lower left corner. In my sketch, they look like they’re sliding down the room. There were also some problematic size differences which could be fixed by determining how tall people were in respect to the room.

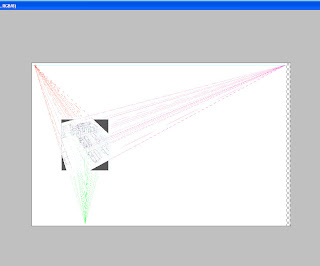
So to fix perspective and height differences, I mapped people along the room using blocks with edges that recede to (you-guessed-it) the vanishing points. This was probably the most obsessive compulsive step in the entire process and I don’t really recommend doing this for your first time with an entire room full of people. (I’m afraid some of you might just give up on perspective altogether from such a harrowing experience.)

Here’s a close-up of the process with some of the layers removed. I did layers based on groups of girls in the room so all those lines wouldn’t drive me crazy. So, blocking not only helped me fix the perspective issues, the process of doing so also made me fix the size discrepancies.

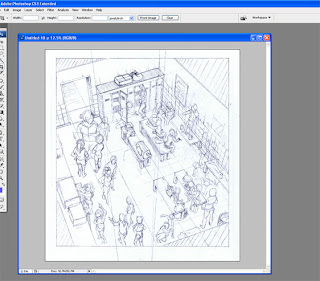
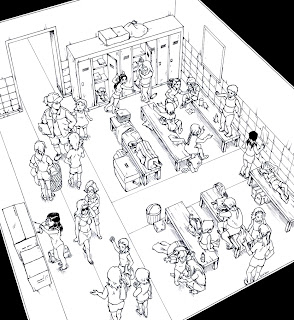
Next, I penciled the corrections digitally and printed it out to ink. Honestly, with so many hours spent staring at the computer fixing little things, getting to work on my art table and using actual tools is a welcome break. I’ve started using this trick to blow the sketches up for print so I could ink and scan it in a higher resolution. So while I sketched this on an 8.5×11 sheet, the final inked piece was on a B4-sized Deleter Comic Book sheet. I can’t quite tell how much of a difference it makes with the final work but I just know bigger is usually better. (but isn’t it always? *drowns in a hail of rotten veggies*)

Finally, I did a value study of the image to determine how I was going to color everything in. Having never done this part before, I can’t say how well I managed to accomplish the intended goal: which was to draw attention to the circular composition of the figures in the room. Apparently, the negative areas being lighter and barer than the darker, more detailed figures, naturally draws the eye in. So I ended up reversing this scheme to come up with the final picture above.
Regarding color, Tony Cliff has a wonderful series of posts on the lessons he learned while working on his next Flight entry. They were quite useful for me as I fudged around coloring with the gamut tool for the first time. If nothing else, at least the I didn’t end up putting down all the bloody colors of the rainbow as I used to mercilessly.
Overall, the piece could use a lot more tweaking but I need to distance myself for a while to work on other priorities. Thanks for reading this massive post, guys! Questions? Comments? Feel free to hit me up here, twitter or DA.
Comicking Part 3: Character Designs
- At March 11, 2011
- By Laur
- In blog, processes
 4
4
This is Part 3 of a series of posts I’m writing about how I made Final Track, a 34-page shojo manga I worked on as my submission for the Yen Press New Talent Search.
The next part of the process is a little bit like the preparation people need to do before filming a movie. Much of it involves research, gathering references and choosing the visuals that will be appearing in your story. And it doesn’t necessarily have to come after parts 1 (generating ideas) and 2 (writing and thumbnailing) either. For this particular project, I had some ideas how my characters were going to look like but prioritized getting the story right first.
Character Designs
I refer you all to a wonderful series of posts Aaron Diaz wrote up on figure design, costume and silhouette. There’s plenty there to digest and I certainly can’t say I’ve mastered all these basic concepts myself.
For Final Track, I wanted the personalities of the main characters to clash. One of the easiest ways to do this was to convey their differences through what they wear. I wanted the male lead Drake to be loud and confident so his design had to be somewhat vibrant with lots of great angles like spiky hair, and a faux fur-trimmed jacket. In contrast, the female lead Jen was smaller, had smoother lines and less of a flamboyant style (basically boring XD).
I like to keep my character designs simple and streamlined. If I have to draw details, I try to make them manageable. You are after all drawing them over and over again. Having a bajillion details on your character’s epic armor is just a recipe for disaster. If you don’t have assistants and you’re on a tight deadline, KEEP IT SIMPLE!
It’s also a good idea to have some kind of model sheet which you can consult as you work on the comic. It’s very easy to get “off-model” especially if you’re drawing your characters with varied expressions and from different angles.
Here I just sketched out Jen’s wardrobe throughout the comic. Sometimes it’s nice to externalize the change or growth of your character visually, as opposed to spelling it out via dialogue (I heard Hitchcock used to do this in his films).
This was a pretty useful thing to have when you design complicated accessories for characters. You could easily forget a ring or necklace somewhere.
As always, it’s best to have other people give you feedback on your designs to help you discover things you may have overlooked.
Questions? Suggestions? I’d love to hear from you!
Previous Post: Comicking Part 2: Writing/Thumbs
Next Post: Comicking Part 4: Pencils, Bubbles and Inks
Comicking Part 2: Writing and Thumbnails
- At March 01, 2011
- By Laur
- In blog, processes
 5
5
This is Part 2 of a series of posts I’m writing about how I made Final Track, a 34-page shojo manga I worked on as my submission for the Yen Press New Talent Search.
Now that you’ve got some ideas, it’s time to choose one and focus on crafting it. I’m going to be honest with you and admit this is the most difficult part of the process for me. You’ve really got to be patient during this process because if you care about creating an interesting, meaningful story, it comes with a price: dedication, perseverance and time.
Ever since I was introduced to the craft of screenwriting (writing for TV and movies) by my writing partner (@nathango), I started paying more attention to elements of stories I previously used to gloss over. I started running into terms like character motivations, conflicts and resolutions and felt like I was learning vital notions I could use in creating comics. I’m sure there are plenty of great books for how to write comics, too, but I’ve been in love with movies longer than I’ve been reading comics so it was just a matter of preference.
It certainly helps to have someone with you through the brainstorming period in which your story takes shape. I’ve worked with Nathan, my co-writer on Final Track, on projects before and I know we care enough about creating a good story that we can get into lengthy debates over important things. We talk about characters first and what their journey will be like. Then, one of us makes a rough outline of how we think things will go. Once we get to this stage, I take over and make my first pass at dialogue.
Scripting
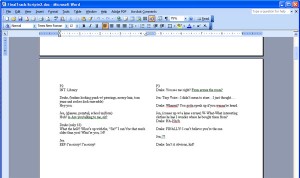
When I script, I just use MS Word and change the layout orientation to landscape and create two columns per page. Recently, I’ve also tried just having the page view showing 2 pages simultaneously. The Insert>PageBreak function is especially useful when I want to write for a new page. I do this to get a feel for where the page I’m writing falls: right or left. (In this case, my assumption is based on a printed comic book layout.) That way I can plan important scenes like surprises on a left page so you don’t see it coming until you turn the page. I also have an easier time figuring out where I can insert a double page spread to make sure it actually takes up facing pages.
If I have a page count limit, I find it helpful to break the story into chunks and determine how many pages each chunk should take up. If you know about act breaks, you can break your story into however many acts you want (for example, the typical number of acts are 3 for a movie — this is easy to understand: beginning, middle and end). This way, you know what scenes should be extended or cut depending on page availability.
I have a lot of fun with dialogue and enjoy writing for comedy. It’s when I script and play with the characters’ voices in my head that I see the comic come to life. But sometimes, I can get carried away with ideas. So getting feedback as early as this part in the process helps me avoid making painful changes down the road when things are harder to edit. Having a working script doesn’t make things final anyway. Often, I create thumbnails alongside the script especially if I want to see how scenes break down on a page. This helps me include visual notes that I don’t have to write out on the script.
Thumbnailing
With thumbs, I’ve been wavering back and forth with drawing them on paper and using a tablet on Photoshop. Thumbs don’t really need to be polished which is why I can do them on scrap pieces of paper. But when I’m moving scenes around different pages, having the option of cutting and pasting panels and sequences onto new pages frees me up creatively so I don’t have to erase and redraw anything. I can concentrate on the flow of the story.
Flow is really what I pay attention to when I’m working on thumbs. Does it make sense? Are the elements on the page properly guiding the reader? What are the most important aspects I want to highlight in the scene? All of these are questions I ask when drawing the stick figures in the boxes because I want to control the experience of the viewer and make them see what I want them to show them. If you don’t understand what’s going on in a panel of a comic page, it’s likely the result of poor composition choices.
Questions? Suggestions? I’d love to hear from you!
Previous Post: Comicking Part 1: Ideas
Next Post: Comicking Part 3: Character Designs
Comicking Part 1: Ideas
- At January 17, 2011
- By Laur
- In blog, processes
 2
2
This is Part 1 of a series of posts I’m writing about how I made Final Track, a 34-page shojo manga I worked on as my submission for the Yen Press New Talent Search.
All comics begin from ideas. Final Track was an idea I came up with having breakfast in the kitchen one day. From there, it was refined on and off for about two years. However, this post is about cultivating ideas before production even happens. Where on earth do you get ideas?
Ideas
I used to be incredibly jealous of my younger sister who could seemingly pull brilliant comic ideas from thin air. She would come up with dozens of unique characters and situations and it never seemed like she broke a sweat. It took me a while before I started coming up with plenty of my own and it’s then I realized they don’t really come out of a vacuum. To come up with a decent amount of output, you have to make sure you’re getting equal, if not more, input and feeding the machinery in your mind first.
I have an incredible love for stories and look for great ones in movies, books, podcasts and TV shows. I don’t limit myself to comics just because I’d like to be a comic artist. Similarly, I also read graphic novels, not just manga, even though I primarily work in the latter medium. I’m not afraid of getting influenced one way or another because I believe stagnant art is boring art. As an artist, we should be constantly trying new things and evolving.
I started paying closer attention to all these stories and the elements that made them interesting for me personally. Often, it wasn’t so much the content I would get ideas from directly, but questions like “What if?” or “Wouldn’t it be cool…?” got me thinking about the subject matter I was taking in. Sometimes, it was just the character featured and one amazing trait I admired about them. So I could be listening to an amazing podcast like This American Life and come up with a similar situation (but with an urban fantasy twist!). The point is it usually comes to you when you’re not trying so hard anymore. (This is why most people get their best ideas in the shower.) Now, when ideas come, I find it helpful to be prepared to put them down somewhere.
Tools
All of these wonderful new ideas had no organized place to go until I read Walt Stanchfield’s Drawn to Life lectures. He suggested carrying a small sketchbook and an ink pen everywhere you go because it helps you take quick impressions of everything around you. This in turn helps sharpen your brain and makes you a more efficient artist. Illustrators and animators often recommend carrying a sketchbook with you at all times because it does keep you in the habit of drawing. For a writer, having one around makes it easy to jot down bits of inspiration and ideas. As a comic artist, it functions well for both purposes.

I tried the Moleskine artist sketchbooks first but found Ecosystem’s sketchbooks have brighter, thicker paper to hold my ink sketches, are made from recycled paper and are cheaper by a few bucks. I use the 3×5 because it fits perfectly in my handbag and I can easily take it out whenever I’m waiting in line somewhere and start sketching away. They can last me for two months and Barnes & Noble (which seems to be the only place that carries them) usually ships free over $25 so you can get a few of them in one go if you like them.

I originally used the Pilot G-Tec C3 pen for inking super fine details. On Moleskine paper, they did take a longer time to dry and occasionally smudged if I went on to another page. On ecosystem, they work beautifully providing a thin, bright consistent line. I’ve never had any of these pretties vomit ink all over myself or my bags so I absolutely love them. I got these 0.3 pens back in the Philippines and was lucky enough to be given an entire box by my friend. If you’re interested in one, Jetpens carries them for $3 each.
Now, as a kid, I remember actually preferring a ballpoint pen over the blunt No. 2 pencils lying around the house. I loved the smooth, steady flow of ink and drew stick figures all over my parents’ newspapers and other available paper surfaces I could find. Using ink makes your drawings last longer and it forces you to be more efficient with your strokes, making you a better artist. So, not only are all those stick figures still present in my 2nd grade piano books two decades later (much to the amusement of my parents), they’re also a testament to how much I’ve improved.
Keep in mind, these are my tools and they work for me as other tools can work for other artists. You don’t have to get the actual items above to do the same things. My sister likes carrying a portable watercolor sketchbook, a brush and colors because she can do colored illustrations in a flash. What will work for you? I think it could be fun finding out!
Next Post: Comicking Part 2: Writing and Thumbs